Início
/
Projetos Arduino
/
Projetos Squids
/
Básico
/
Projeto 17 - Dez efeitos de iluminação sequencial com leds ou barra gráfica
Projeto 17 - Dez efeitos de iluminação sequencial com leds ou barra gráfica
 Angelo Luis Ferreira | 10/04/2017
Acessos: 26.535
Angelo Luis Ferreira | 10/04/2017
Acessos: 26.535
Básico - Projeto 17
Efeitos com leds ou barra gráfica
Objetivo
Criar 10 efeitos diferentes de iluminação sequencial com 10 LEDs ou utilizando uma barra gráfica.
Aplicação
Para fins didáticos e aplicações em efeitos de iluminação com leds.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
Utilizar protoboard com pelo menos 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led Difuso 5mm |
Led 5mm ou 3mm |
10 |
 |
10 leds vermelhos
Você poderá utilizar leds de outras cores
(Utilize leds de 5mm ou 3mm)
|
| Barra Gráfica (bargraph) |
Barra Gráfica de Leds |
1 |
 |
Barra gráfica cor azul (10 segmentos)
Você poderá utilizar barras gráficas de outras cores
|
| Resistor |
Resistor |
10 |
 |
10 Resistores 100 Ω (para LEDs)
1 Resistores 100 Ω (para barra gráfica)
Se precisar usar outros valores, calcule o resistor apropriado para o led ou barra grafica utilizada - Calcular Resistor.
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Montagem do Circuito
a) Montagem do Circuito com LEDs
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito. Veja a simulação no link --> Projeto 17 - simulação online.
Obs.: A montagem abaixo foi simulada em um protoboard com linhas de alimentação contínuas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

b) Montagem do Circuito com Barra Gráfica
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.
Obs.: A montagem abaixo foi simulada em um protoboard com linhas de alimentação contínuas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Atenção:
a) Montagem com LED's
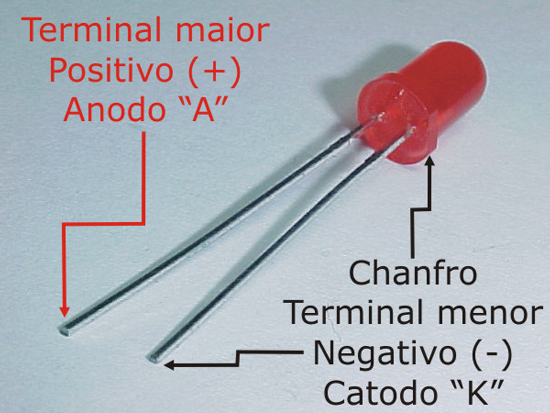
1. Lembre-se que o LED tem polaridade: O terminal maior tem polaridade positiva e o lado do chanfro tem polaridade negativa.

2. Determinamos o valor do resistor através da tabela prática: Tabela prática de utilização de leds 3mm e 5mm. Entretanto, o mais correto é sempre verificar o datasheet do fabricante do LED para você ter os exatos valores de tensão e corrente do mesmo - leia Como calcular o resistor adequado para o led e Leds ligados em série e em paralelo.
Obs.: Resistores iguais ou superiores a 250 Ω poderão ser utilizados em LEDs de todas as cores para um circuito com tensão igual ou inferior a 5V.
2.1. Valores utilizados para nossos projetos: LEDs difusos ou de alto brilho: Vermelho, Laranja e Amarelo: 150 Ω | Led Verde e Azul: 100 Ω
b) Montagem com barra gráfica
3. A barra gráfica (bargraph) possui polaridade. O lado com chanfro recebe ligação positiva ou negativa dependendo do fabricante. Caso o projeto não funcione, inverta a posição da barra gráfica.

4. Em função do "datasheet" da barra gráfica, calculamos o valor do resistor em 100 ohms (barra gráfica azul). Entretanto, por segurança, pode-se utilizar um resistor de 300 ohms para barra gráfica de qualquer cor para que o projeto funcione normalmente sem que o componente seja danificado.
Código do Projeto (sketch)
Para circuito com LED's ou com Barra Gráfica
/*******************************************************************************
*
* Projeto 17 – Efeito de iluminação sequencial através de um potênciometro
* www.squids.com.br/arduino
*
*******************************************************************************/
byte ledPin[] = {4, 5, 6, 7, 8, 9, 10, 11, 12, 13}; // cria um array para os pinos digitais dos LEDs
int ledDelay;
int direction;
int currentLED;
int ledDir;
int ledEsq;
int l;
int h;
void setup() {
for (int x=0; x<10; x++) { // define todos os pinos dos LEDs como saída
pinMode(ledPin[x], OUTPUT); }
}
void loop() {
// EFEITO 1 - vai e volta
currentLED = 0;
direction = 1;
for(int i = 0; i < 72; i++){ // efeito 1: vai e volta
digitalWrite(ledPin[currentLED], HIGH); // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
delay(100);
for (int x=0; x<10; x++) { // apaga todos os LEDs
digitalWrite(ledPin[x], LOW);
}
// altera a direção se tivermos atingido o fim
if (currentLED == 9) {direction = -1;}
if (currentLED == 0) {direction = 1;}
}
// EFEITO 2 - girando
currentLED = 0;
direction = 1;
for(int i = 0; i < 144; i++){ // efeito 2: girando
digitalWrite(ledPin[currentLED], HIGH); // acende o LED atual
if (currentLED>0){digitalWrite(ledPin[currentLED-1], LOW);} // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
delay(35);
if (currentLED == 10) {digitalWrite(ledPin[currentLED-1], LOW);currentLED = 0;}
}
// EFEITO 3 - pares e ímpares
currentLED = 0;
direction = 1;
for(int i = 0; i < 80; i++){ // efeito 3: pares e ímpares
if (direction==1) {
if ( currentLED % 2 == 0 ) {
digitalWrite(ledPin[currentLED], HIGH); // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
}
else {
digitalWrite(ledPin[currentLED], LOW); // apaga o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
}
delay (65);
}
if (direction==-1){
if ( currentLED % 2 == 0 ) {
digitalWrite(ledPin[currentLED], LOW); // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
}
else {
digitalWrite(ledPin[currentLED], HIGH); // apaga o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
}
delay (65);
}
// altera a direção se tivermos atingido o fim
if (currentLED == 10) {direction = -1;}
if (currentLED == -1) {direction = 1;}
}
//EFEITO 4 - pares e ímpares 2
for(int i = 0; i < 15; i++){ // efeito 4: pares e ímpares
for (int x=0; x<10; x++) { // ACENDE OS LEDs PARES
if ( x % 2 == 0 ) {
digitalWrite(ledPin[x], HIGH); // ACENDE o LED atual
}
}
for (int x=0; x<10; x++) { // APAGA OS LEDs IMPARES
if ( x % 2 != 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED atual
}
}
delay(200);
for (int x=0; x<10; x++) { // APAGA OS LEDs PARES
if ( x % 2 == 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED par atual
}
}
for (int x=0; x<10; x++) { // acende OS LEDs IMPARES
if ( x % 2 != 0 ) {
digitalWrite(ledPin[x], HIGH); // apaga o LED atual
}
}
delay(200);
}
for (int x=0; x<10; x++) { // APAGA OS LEDs IMPARES
if ( x % 2 != 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED atual
}
}
delay(100);
//EFEITO 5 - VU Meter
currentLED = 0;
direction = 1;
for(int i = 0; i < 80; i++){ // efeito 5: Vu Meter
if (direction==1) {
digitalWrite(ledPin[currentLED], HIGH); // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
delay(35);
}
if (direction==-1){
digitalWrite(ledPin[currentLED], LOW); // acende o LED atual
currentLED += direction; // incrementa de acordo com o valor de direction
delay(35);
}
delay (200);
// altera a direção se tivermos atingido o fim
if (currentLED == 10) {direction = -1; currentLED=9;}
if (currentLED == -1) {direction = 1; currentLED=0;}
}
// EFEITO 6 - Giroflex
for(int i = 0; i < 30; i++){
digitalWrite(ledPin[0], HIGH);
digitalWrite(ledPin[5], HIGH);
delay(50);
digitalWrite(ledPin[0], LOW);
digitalWrite(ledPin[5], LOW);
digitalWrite(ledPin[1], HIGH);
digitalWrite(ledPin[6], HIGH);
delay(50);
digitalWrite(ledPin[1], LOW);
digitalWrite(ledPin[6], LOW);
digitalWrite(ledPin[2], HIGH);
digitalWrite(ledPin[7], HIGH);
delay(50);
digitalWrite(ledPin[2], LOW);
digitalWrite(ledPin[7], LOW);
digitalWrite(ledPin[3], HIGH);
digitalWrite(ledPin[8], HIGH);
delay(50);
digitalWrite(ledPin[3], LOW);
digitalWrite(ledPin[8], LOW);
digitalWrite(ledPin[4], HIGH);
digitalWrite(ledPin[9], HIGH);
delay(50);
digitalWrite(ledPin[4], LOW);
digitalWrite(ledPin[9], LOW);
}
// EFEITO 7
for(int i = 0; i < 12; i++){
for (int x=0; x<10; x++) { // acente todos os LEDs
digitalWrite(ledPin[x], HIGH);
}
delay(150);
for (int x=0; x<10; x++) { // APAGA OS LEDs PARES
if ( x % 2 == 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED par atual
}
}
delay(350);
for (int x=0; x<10; x++) { // ACENDE OS LEDs PARES
if ( x % 2 == 0 ) {
digitalWrite(ledPin[x], HIGH); // ACENDE o LED atual
}
}
delay(150);
for (int x=0; x<10; x++) { // APAGA OS LEDs IMPARES
if ( x % 2 != 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED atual
}
}
delay(350);
for (int x=0; x<10; x++) { // APAGA OS PARES
if ( x % 2 == 0 ) {
digitalWrite(ledPin[x], LOW); // apaga o LED atual
}
}
delay(150);
}
// EFEITO 8 - Começa nos cantos
ledDir = 0;
ledEsq = 9;
for(int i = 0; i < 4; i++){
for(int i = 0; i < 5; i++){
digitalWrite(ledPin[ledDir], HIGH); // acende o LED atual
ledDir = ledDir +1;
delay(182);
digitalWrite(ledPin[ledEsq], HIGH); // acende o LED atual
ledEsq = ledEsq -1;
delay(182);
}
ledDir = 0;
ledEsq = 9;
for(int i = 0; i < 5; i++){
digitalWrite(ledPin[ledDir], LOW); // apaga o LED atual
ledDir = ledDir +1;
delay(182);
digitalWrite(ledPin[ledEsq], LOW); // apaga o LED atual
ledEsq = ledEsq -1;
delay(182);
}
}
// EFEITO 9 - zig e zag
for(int i = 0; i < 7; i++){
l = 1; // apaga
h = 0; // acende
for(int i = 0; i < 10; i++){
digitalWrite(ledPin[l], LOW); // apaga o LED atual
l = l - 1;
digitalWrite(ledPin[h], HIGH); // acende o LED atual
h = h + 2;
delay(90);
digitalWrite(ledPin[l], LOW); // apaga o LED atual
l = l + 2;
digitalWrite(ledPin[h], HIGH); // acende o LED atual
h = h - 1;
delay(90);
}
}
// EFEITO 10 - três em três
for(int i = 0; i < 7; i++){
l = 7; // apaga
h = 0; // acende
for(int i = 0; i < 10; i++){
digitalWrite(ledPin[l], LOW); // apaga o LED atual
l = l + 1;
if (l>9) {l = 0;}
digitalWrite(ledPin[h], HIGH); // acende o LED atual
h = h + 1;
delay(103);
}
l = 7;
for(int i = 0; i < 3; i++){
digitalWrite(ledPin[l], LOW); // apaga o LED atual
l = l + 1;
delay(103);
}
}
} // DO VOID LOOP
Vídeo do projeto com Barra Gráfica
Como o projeto deve funcionar
1. Após iniciar o programa, as sequências de iluminação vão sendo visualizadas na barra gráfica ou na fila de LEDs. Observe que criamos 10 efeitos de iluminação sequencial.
Explicando o código do Projeto
1. Primeiro declaramos as variáveis utilizadas no programa (sketch).
byte ledPin[] = {4, 5, 6, 7, 8, 9, 10, 11, 12, 13}; // cria um array para os pinos digitais dos LEDs
int ledDelay;
int direction;
int currentLED;
int ledDir;
int ledEsq;
int l;
int h;
1.1. Observe que utilizamos variáveis tipo "byte" e "int". Veja na tabela abaixo as diferenças nos tipos de constantes e variáveis:
| Tipo |
Valores Válidos para Variáveis e Constantes
|
| byte |
de 0 a 255 (valores de 8 bits não sinalizados) |
| unsigned long |
de 0 a 429967295 (valores de 32 bits(4 bytes) não sinalizados) |
| char |
letras e símbolos: 'a', 'b', 'H', '^', '*','1','0' |
| int |
de -32767 até 32767 (apenas números inteiros) |
| float |
de -3.4 x 1038 até +3.4 x 10+38com até 6 dígitos de precisão (2 casas depois da vírgula) |
| double |
de -1.7 x 10308 até +1.7 x 10+308com até 10 dígitos de precisão |
1.2. A variável ledPin[ ] se refere à uma Array. Isto significa que no nosso exemplo, a variável ledPin será declarada com valores de 4 a 13, ou seja, os LEDs ou segmentos da barra gráfica deverão estar conectados do pino digital 4 até ao pino digital 13 sucessivamente, como mostra o esquema de montagem do circuito mais acima.
1.2.1. Pra saber mais, click em Como declarar e utilizar arrays no Arduino - Vetores e Matrizes.
2. Através da strutura void setup(), definimos:
void setup() {
for (int x=0; x<10; x++) { // define todos os pinos dos LEDs como saída
pinMode(ledPin[x], OUTPUT); }
}
2.1.Através a estrutura for loop, de o a 9 (10 repetições), definimos os índices da variável array ledPin, sendo: ledPin[0] até ledPin[9] conectados na saída (OUTPUT) do controlador. Portanto no nosso exemplo, a constante ledPin[0] ficará definida como saída do pino digital 4, ledPin[1] como saída do pino digital 5, e sucessivamente até ledPin[9] definido como saída do pino digital 13. Observe a montagem do circuito onde conectamos os leds ou os segmentos da barra gráfica aos pinos digitais do Arduino.
3. Através da estrutura voip loop(), criamos o loop definido como:
void loop (){
3.1. Na estrutura de loop, criamos 10 efeitos sequenciais de iluminação. Cada efeito, utilizamos diversas formatações, comandos e estruturas básicas do Arduino já aprendidas nos projetos anteriores.
Observação: Recomendamos que leia sobre estrutura de controle e operadors utilizados na linguagem Arduino no link: https://www.arduino.cc/reference/pt/ (Referência Arduino).
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários