Básico - Projeto 23
Usando um LED RGB
Objetivo
Criar efeito de cores utilizando o LED RGB, que possui em um mesmo encapsulamento três LEDs com as cores primárias - vermelho (Red), verde (Green) e azul (Blue). Através de PWM você poderá gerar diversas combinações de cores.
Aplicação
Para fins didáticos, estudo do PWM (Pulse Width Modulation), valores RGB (Red, Green and Blue) e aplicações com LEDs.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led RGB |
Led RGB 5mm |
1 |
 |
Você poderá utilizar um LED RGB ânodo ou cátodo.
Você poderá utilizar também um LED RGB difuso ou de alto brilho.
|
| Resistor |
Resistor |
3 |
 |
1 Resistor de 200Ω
2 Resistores de 100Ω
Se precisar usar outros valores, calcule o resistor apropriado para o led utilizado - Calcular Resistor.
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Obs.: Utilizar também uma folha de papel A4 para criar um difusor.
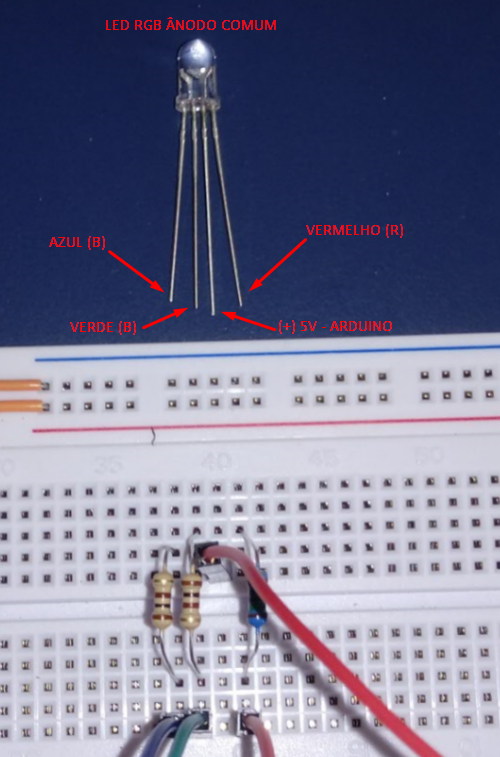
Montagem do Circuito (usando led RGB ânodo comum)
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.

Atenção:
1. O LED RGB nada mais é que três Leds em um só, ele é formado por um vermelho (R de red), um verde (G de green) e um azul (B de blue). Associando as cores dos três Leds é possível se obter várias possibilidades de cores.

2. Lembre-se que existem 2 tipos de LED RGB, o ânodo comum e o cátodo comum. Observe que para cada uma das cores existe um terminal, e além disso o quarto terminal (maior) deverá ser conectado ao polo positivo (ânodo comum) e ao polo negativo (cátodo comum).

2.1. Leia também: Led RGB anodo comum ou o Led RGB catodo comum? Como identificar e usar com Arduino (circuito e programação).
3. ATENÇÃO: Podem existir no mercado outros tipos de LED RGB com configurações dos terminais diferentes dos LEDs RGB comuns (veja a imagem abaixo). Por isso é importante verificar com o fornecedor o tipo de LED que irá adquirir. Caso o seu LED RGB tenha os pinos configurados conforme figura abaixo ou de outro tipo, basta ajustar as variáveis globais R, G e B do sketch do nosso projeto.

4. Para determinar os valores dos resistores para o seu LED RGB, utilize os dados do fabricante (datasheet). No nosso projeto, utilizamos um LED RGB tipo ânodo comum com as seguintes características:

A partir destes dados calculamos o valor dos resistores (ou determine através da tabela prática: Tabela prática de utilização de leds 3mm e 5m). Para calcular o valor dos resistores leia: Como calcular o resistor adequado para o led ou utilize o aplicativo: Calculador de Led.
Após os cálculos determinamos os seguintes resistores: 2 resistores de 100Ω (terminais cor verde e azul) e 1 resistor de 150Ω (terminal cor vermelho).

Obs: Se você não tiver os dados do fabricante, utilize como referência os valores dos resistores que mostramos acima, tanto para o LED alto brilho como para o LED difuso. Se não tiver os resistores com os valores exatos ao determinado, utilize resistores com valores mais altos. No nosso exemplo utilizamos 2 resistores de 100Ω (terminais cor verde e azul) e 1 resistor de 200Ω (terminal cor vermelho).
5. Veja na imagem abaixo como posicionamos o nosso LED RGB ânodo comum (conectado ao polo positivo de 5V) no protoboard.


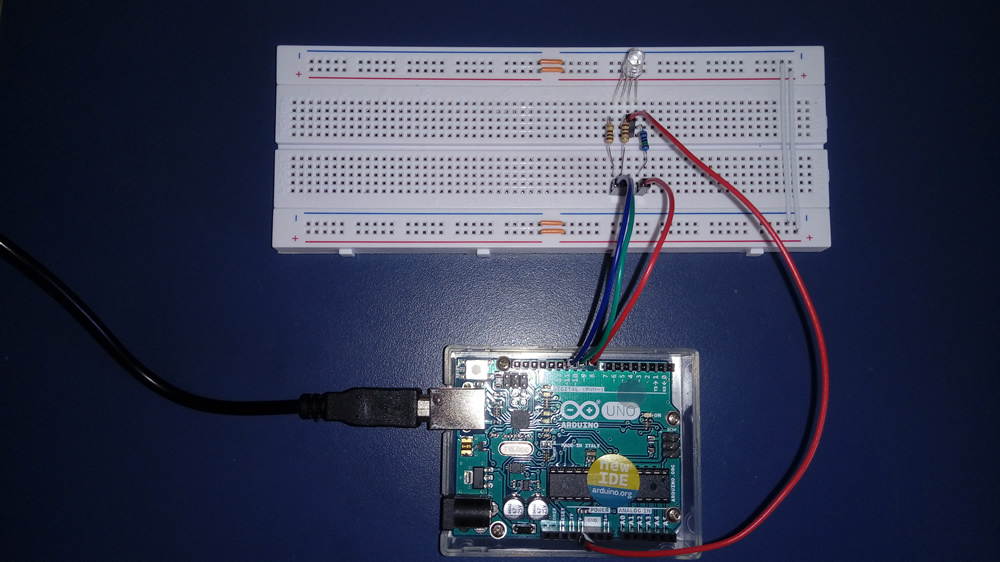
6. Veja na imagem abaixo que utilizamos um LED RGB ânodo comum (conectado ao polo positivo de 5V) e que a montagem do circuito foi realizada em um protoboard com linhas de alimentação separadas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas. A imagem abaixo mostra a posição do LED RGB que conectamos no protobard:
Obs: Caso tenha um LED RGB cátodo comum, conecte o terminal mais logo no GND (polo negativo do Arduino).


Testando o circuito
Para testarmos o circuito e verificar se o LED RGB ânodo comum está corretamente conectado, utilize o código abaixo:
Obs.: No Led RGB ânodo comum a cor é ativada com sinal digital de nível baixo, ou seja LOW (nível lógico 0).
/*******************************************************************************
*
* Projeto 23 – Usando um LED RGB ANODO COMUM (TESTE)
* http://squids.com.br/arduino
*
*******************************************************************************/
// define pinos de entrada e saída do Arduino
const int R = 9; // terminal Red (vermelho)
const int G = 10; // terminal Green (verde)
const int B = 11; // terminal Blue (azul)
void setup(){
// pin mode - definie entradas e saídas
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
void loop(){
// VERMELHO PURO
digitalWrite(R, LOW);
digitalWrite(G, HIGH);
digitalWrite(B, HIGH);
delay(1000);
// VERDE PURO
digitalWrite(R, HIGH);
digitalWrite(G, LOW);
digitalWrite(B, HIGH);
delay(1000);
// AZUL PURO
digitalWrite(R, HIGH);
digitalWrite(G, HIGH);
digitalWrite(B, LOW);
delay(1000);
}
Observe que a cada segundo (1000ms) aparecerá as cores Vermelho, Verde e Azul sucessivamente, nesta ordem.
Se o LED RGB não acender, inverta a conexão do terminal maior (de 5V para GND), pois possivelmente o led que você está utilizando é um LED RGB cátodo comum.

Da mesma forma, verifique se o LED RGB cátodo comum foi conectado corretamente fazendo o teste conforme o código abaixo:
Obs.: No Led RGB cátodo comum a cor é ativada com sinal digital de nível alto, ou seja HIGH (nível lógico 1).
/*******************************************************************************
*
* Projeto 23 – Usando um LED RGB CATODO COMUM(TESTE)
* http://squids.com.br/arduino
*
*******************************************************************************/
// define pinos de entrada e saída do Arduino
const int R = 9; // terminal Red (vermelho)
const int G = 10; // terminal Green (verde)
const int B = 11; // terminal Blue (azul)
void setup(){
// pin mode - definie entradas e saídas
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
void loop(){
// VERMELHO PURO
digitalWrite(R, HIGH);
digitalWrite(G, LOW);
digitalWrite(B, LOW);
delay(1000);
// VERDE PURO
digitalWrite(R, LOW);
digitalWrite(G, HIGH);
digitalWrite(B, LOW);
delay(1000);
// AZUL PURO
digitalWrite(R, LOW);
digitalWrite(G, LOW);
digitalWrite(B, HIGH);
delay(1000);
}
Se ao iniciar o programa e não aparecer a cor vermelho em primeiro lugar, possivelmente é porque o LED RGB que você está utilizando é um tipo configuração diferente dos LEDs mais comuns. Neste caso, altere as variáveis globais do programa, como no exemplo abaixo:
const int R = 11;
const int G = 9;
const int B = 10;

Faça novamente o e ajuste o sketch até encontrar os valores corretos. Depois utilize esses valores para declarar as variáveis no nosso projeto a seguir.
PWM - Pulse Width Modulation
Como demonstrado nos projetos Projeto 14 - Led com efeito dimmer usando potenciômetro e Projeto 18 - Efeito lâmpada pulsante, este experimento também utiliza o conceito o PWM (Pulse Width Modulation, em português, modulação por largura de pulso) no controle da luminosidade (brilho dos LEDs).
O Arduino UNO, que utilizamos no exemplo, possui 6 saídas digitais que podem ser utilizadas como PWM, sendo elas: 11, 10, 9, 6, 5 e 3.

Obs.: Está predefinido no Arduino que para ter 0% de PWM, basta escrever: analogWrite(pino a ser gravado, 0) do mesmo modo que, para obter 100% de PWM, basta escrever: analogWrite(pino a ser gravado, 255), ou seja, na estrutura que o Arduino entende como PWM, os valores que vão de 0 (mínimo, ou seja, 0%) até 255 (máximo, ou seja,100%).
Para saber mais sobre PWM, leia o tutorial: O que é PWM e para que serve?
Valores RGB (cores)
Um valor RGB (255, 0, 0) é vermelho puro, enquanto um valor (0, 255, 0) é verde puro e (0, 0, 255), azul puro. Misturando esses valores você pode obter todas as cores. Mesmo se estivesse simplesmente acendendo e apagando os LEDs, sem utilizar luminosidades diferentes, ainda se conseguiria cores diferentes como mostramos na figura abaixo.

Cores disponíveis acendendo e apagando os LEDs em combinações diferentes

Ao ajustar o brilho utilizando PWM, variando de 0 a 255, você também pode obter outras cores. Colocando o LED RPG através de um cilindro de papel, por exemplo, o espectro de luz das três cores primárias e suas intensidades criará uma única cor. O número total de cores disponíveis, utilizando PWM com um intervalo de 0 a 255, é de 16.777.216 cores (256 x 256 x 256).
LED RGB ânodo X LED RGB cátodo (definindo cores)
Como podemos observar nos testes anteriores, no Led RGB ânodo comum a cor é ativada com sinal digital de nível baixo, ou seja LOW (nível lógico 0) e no Led RGB cátodo comum a cor é ativada com sinal digital de nível alto, ou seja HIGH (nível lógico 0).
De forma similar, se utilizarmos valores analógicos na programação, a cor será 100% ativada no Led RGB ânodo comum com o valor 0 (zero) e 0% ativada com o valor de 255. Já no Led RGB cátodo comum a cor será 100% ativada no Led RGB cátodo comum com o valor 255 e 0% ativada com o valor de 0, com base nos valores PWM definidos por meio da função analogWrite().
Para entender melhor essa diferença entre os componentes, veja a tabela abaixo:
| |
LED RGB ânodo |
LED RGB cátodo |
| cor ativa (digital) |
LOW |
HIGH |
| cor 100% ativa (analógico) |
analogWrite(Pino, 0) |
analogWrite(Pino, 255) |
| cor 0% ativa (analógico) |
analogWrite(Pino, 255) |
analogWrite(Pino, 0) |
Portanto, quando utilizamos um Led RGB ânodo comum, devemos setar os seus valores para que represente a cor RGB corretamente, pois ela corresponde à um Led RGB cátodo comum.
Definindo cores pela da função analogWrite()
Como vimos acima, os valores analógicos RGB podem variar entre 0 e 255 quando utilizamos o recurso PWM. Sendo assim, podemos gerar as cominações de cores utilizando os valores padrão RGB usando um Led RGB. Entretanto, como os leds ânodo e cátodo são ativados de formas opostas, precisamos atentar na hora de setar os seus valores. Veja os exemplos de cores abaixo:
| nome da cor |
cor RGB |
Led RGB ânodo
|
Led RGB cátodo |
| Vermelho puro |
(255, 0, 0) |
(0, 255, 255) |
(255, 0, 0) |
| Verde puro |
(0, 255, 0) |
(255, 0, 255) |
(0, 255, 0) |
| Azul puro |
(0, 0, 255) |
(255, 255, 0) |
(0, 0, 255) |
| Amarelo puro |
(255, 255, 0) |
(0, 0, 255) |
(255, 255, 0) |
| MidnightBlue |
(25, 25, 112) |
(230, 230, 143) |
(25, 25, 112) |
| Purple |
(128, 0, 128) |
(127, 255, 127) |
(128, 0, 128) |
| MediumSeaGreen |
(60, 179, 113) |
(195, 76, 142) |
(60, 179, 113) |
Código do Projeto (sketch) - usando led RGB ânodo comum
Neste projeto vamos criar diversas combinações de cores utilizando um LED RGB (ânodo comum) e o PWM (Pulse Width Modulation - Modulação).
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 23 – Usando um LED RGB (ânodo comum - conectado no Vcc)
* http://squids.com.br/arduino
*
*******************************************************************************/
const int R = 9;
const int G = 10;
const int B = 11;
int ValorRed = 255 ;
int ValorGreen = 0 ;
int ValorBlue = 0 ;
void setup(){
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
analogWrite(R, ValorRed);
analogWrite(G, ValorGreen);
analogWrite(B, ValorBlue);
}
void loop(){
for (ValorGreen = 0; ValorGreen <255; ValorGreen=ValorGreen+5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 255; ValorRed > 0; ValorRed=ValorRed-5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 0; ValorBlue < 255; ValorBlue=ValorBlue+5){
analogWrite(B, ValorBlue);
delay(50);
}
for (ValorGreen = 255; ValorGreen > 0; ValorGreen=ValorGreen-5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 0; ValorRed < 255; ValorRed=ValorRed+5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 255; ValorBlue > 0; ValorBlue=ValorBlue-5){
analogWrite(B, ValorBlue);
delay(50);
}
}
Código do Projeto (sketch) - usando led RGB cátodo comum
Neste projeto vamos criar diversas combinações de cores utilizando um LED RGB (cátodo comum) e o PWM (Pulse Width Modulation - Modulação).
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 23 – Usando um LED RGB (cátodo comum - conectado no GND)
* http://squids.com.br/arduino
*
*******************************************************************************/
const int R = 9;
const int G = 10;
const int B = 11;
int ValorRed = 0 ;
int ValorGreen = 255;
int ValorBlue = 255 ;
void setup(){
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
analogWrite(R, ValorRed);
analogWrite(G, ValorGreen);
analogWrite(B, ValorBlue);
}
void loop(){
for (ValorGreen = 255; ValorGreen > 0; ValorGreen=ValorGreen-5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 0; ValorRed < 255; ValorRed=ValorRed+5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 255; ValorBlue > 0; ValorBlue=ValorBlue-5){
analogWrite(B, ValorBlue);
delay(50);
}
for (ValorGreen = 0; ValorGreen <255; ValorGreen=ValorGreen+5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 255; ValorRed > 0; ValorRed=ValorRed-5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 0; ValorBlue < 255; ValorBlue=ValorBlue+5){
analogWrite(B, ValorBlue);
delay(50);
}
}
Obs.: Veja a simulação no link --> Projeto 23 (usando led RGB catodo comum) - simulação online.
Vídeo
Como o projeto deve funcionar
1. Após iniciar o programa, a mistura das cores vermelho (R), verde (G) e azul (B) e a variação de luminosidade formada no LED RGB criará um efeito com diversas combinações de cores diferentes.
2. Esta mistura de cores se dá graças as alterações de intensidade de cada cor primária do LED RGB. Isto acontece em função do PWM (Pulse Width Modulation, em português, modulação por largura de pulso) que gera valores RGB diferentes, ou seja, cores diferentes. Este efeito funciona de forma similar a um monitor de computador que é formado de pequenos pontos vermelhos, verdes e azuis.
3. Difundindo a luz com o cilindro de papel (folha A4), você mistura as cores agradavelmente. O LED RGB poderão ser colocados dentro de qualquer objeto capaz de difundir a luz; outra opção é refletir a luz com um difusor reflexivo. Experimente colocar as luzes dentro de uma pequena garrafa plástica (quanto mais fino o plástico, melhor).
Observação: Alternativamente, pode-se utilizar 3 LEDs comuns, sendo um vermelho, um verde e um azul.
Explicando o Código do Projeto (usando led RGB ânodo comum)
1. Primeiro declaramos as variáveis (R, G, B, , ValorRed, ValorGree, ValorBlue).
const int R = 9;
const int G = 10;
const int B = 11;
int ValorRed = 255 ;
int ValorGreen = 0 ;
int ValorBlue = 0 ;
1.1. Observe que utilizamos variáveis tipo "int". Veja na tabela abaixo as diferenças nos tipos de constantes e variáveis:
| Tipo |
Valores Válidos para Variáveis e Constantes
|
| char |
letras e símbolos: 'a', 'b', 'H', '^', '*','1','0' |
| int |
de -32767 até 32767 (apenas números inteiros) |
| float |
de -3.4 x 1038 até +3.4 x 10+38 com até 6 dígitos de precisão (2 casas depois da vírgula) |
| double |
de -1.7 x 10308 até +1.7 x 10+308com até 10 dígitos de precisão |
1.2. As constantes tipo inteiro R, G e B, se referem aos terminais do LED RGB conectados aos pinos 9, 10 e 11 do controlador Arduino (saídas utilizada como PWM).
1.3. Declaramos as variáveis ValorRed, ValorGree e ValorBlue. Observe que a variável ValorRed começa com 255 e as demais com zero.
2. Através da estrutura void setup():
void setup(){
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
analogWrite(R, ValorRed);
analogWrite(G, ValorGreen);
analogWrite(B, ValorBlue);
}
2.1. Define-se as constantes R, G e B como saídas do controlador Arduino (OUTPUT) conectados aos pinos 9, 10 e 11 respectivamente.
2.2. Define-se os valores iniciais de intensidade para as cores R, G e B através da função analogWrite(). Observe que as variáveis foram declaradas inicialmente com os valores para 255 para ValorRed e zero para ValorGreen e ValorBlue, definindo-se assim o vermelho (R=255, G=0, B=0) como a cor inicial.
Obs.: A função analogWrite grava um valor analógico referente à onda PWM, ou seja, grava um valor analógico nas variáveis R, G e B. Está predefinido no Arduino que para ter 0% de PWM, basta escrever: analogWrite(pino a ser gravado, 0); do mesmo modo que, para obter 100% de PWM, basta escrever: analogWrite(pino a ser gravado, 255), ou seja, na estrutura que o Arduino entende como PWM, os valores que vão de 0 (mínimo, ou seja, 0%) até 255 (máximo, ou seja,100%). Neste projeto, cada cor do LED RGB parecerá mais escuro ou mais claro, com intensidade do brilho variando entre 0 e 255, de acordo com os valores indicados pelas variáveis ValorRed, ValorGree e ValorBlue.
3. Através da estrutura void loop(), obtemos:
void loop(){
for (ValorGreen = 0; ValorGreen <255; ValorGreen=ValorGreen+5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 255; ValorRed > 0; ValorRed=ValorRed-5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 0; ValorBlue < 255; ValorBlue=ValorBlue+5){
analogWrite(B, ValorBlue);
delay(50);
}
for (ValorGreen = 255; ValorGreen > 0; ValorGreen=ValorGreen-5){
analogWrite(G, ValorGreen);
delay(50);
}
for (ValorRed = 0; ValorRed < 255; ValorRed=ValorRed+5){
analogWrite(R, ValorRed);
delay(50);
}
for (ValorBlue = 255; ValorBlue > 0; ValorBlue=ValorBlue-5){
analogWrite(B, ValorBlue);
delay(50);
}
}
3.1. Como inicialmente definimos o LED iniciar com a cor vermelho. Logo depois, através da estrutura for(), a cor começa a mudar pois acrescentaremos um pouco de verde no LED até chegar ao seu máximo com valor de 255. Isto porque utilizou-se um incremento da cor de +5. Para para criar um efeito mais suave, utilizou-se uma pausa de 50ms através da função delay() entre cada incremento.
3.2. Então ao final do primeiro for() teremos oo vermelho máximo junto com o verde também máximo, ou seja, criamos a cor amarela (R=255, G=255, B=0).
3.3. Inicia-se o segundo for() onde através do incremento -5, diminui-se a cor verde até obtermos somente o vermelho máximo (R=0, G=255, B=0).
3.4. No terceiro for() temos a cor azul acendendo até chegar ao seu máximo. No final do terceiro for() teremos o verde máximo junto com o azul máximo, gerando uma cor azul bem claro (R=0, G=255, B=255).
3.5. No quarto for() diminuímos a cor verde até atingir apenas a cor azul máximo (R=0, G=0, B=255).
3.6. No quinto for() acendemos a cor vermelha até ao seu máximo e obtemos vermelho máximo em conjunto com o azul máximo, criando a cor violeta (R=255, G=0, B=255).
3.7. Finalmente no sexto for(), diminuímos a cor azul até atingirmos o vermelho máximo, ou seja, a mesma cor inicial (R=255, G=0, B=0). A partir daí, inicia-se tudo novamente através do Void loop (), criando um efeito bem interessante.
Dica: Experimente alterar os valores de incremento e o decremento de 5 para 1, e também aumentar o delay tornando o efeito mais lento. Também é possível acrescentar potenciômetros para fazer estes ajustes.
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários