Básico - Projeto 10
Construindo um semáforo interativo com Arduino
Objetivo
Criar um simulador de farol de pedestre em conjunto com um semáforo para automóveis. Quando o botão é pressionado, o sistema de luzes é alterado (vermelho) para que os carros parem e os pedestres possam atravessar a rua em segurança (verde).
Aplicação
Para fins didáticos. Pode ser utilizado também em maquetes para ferrovia em miniatura ou em mini cidades de brinquedo.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
Utilizar no mínimo protoboard com 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led 5mm |
Led 5mm vermelho |
2 |
 |
|
| Led 5mm |
Led 5mm verde |
2 |
 |
|
| Led 5mm |
Led 5mm amarelo |
1 |
 |
|
| Resistor |
Resistor 300 Ω |
5 |
 |
Se precisar usar outros valores, calcule o resistor apropriado para o led utilizado - Cálcular Resistor |
| Resistor |
Resistor 10 kΩ |
1 |
 |
|
| Push Button |
Push Button 6x6x5mm |
1 |
 |
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Montagem do Circuito
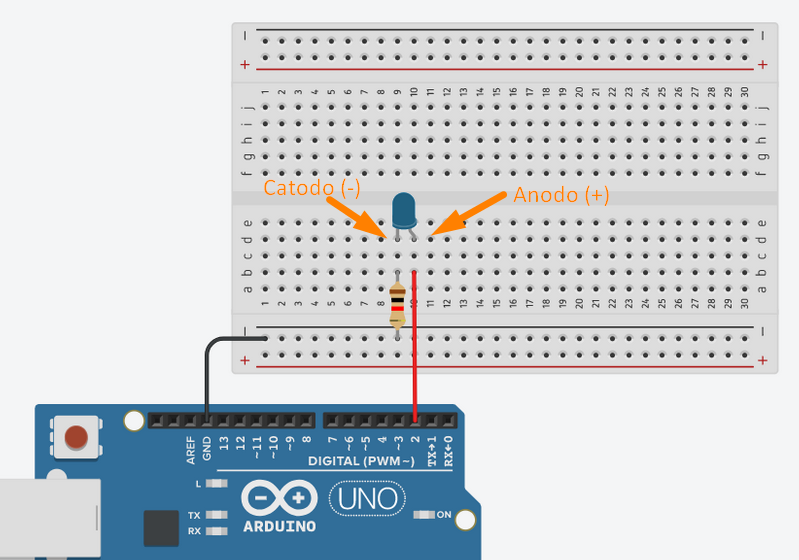
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.

Atenção:
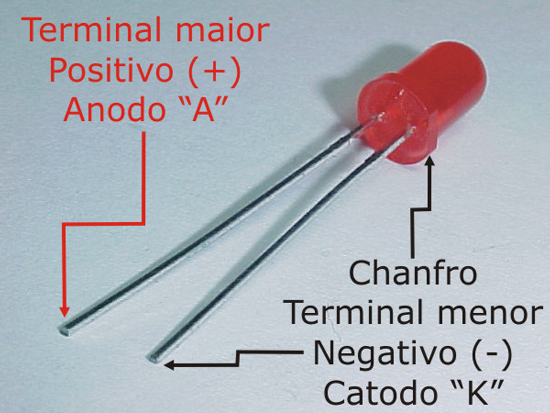
1. Lembre-se que o LED tem polaridade: O terminal maior tem polaridade positiva e o lado do chanfro tem polaridade negativa.

1.1. Portanto, faça a conexão do Arduino no terminal positivo (anodo) e o GND no terminal negativo (catodo) do led.

1.2. Para evitar danos ao led é necessário a inclusão de um resistor no circuito. Como o resistor é um limitador da corrente elétrica, ele poderá estar conectado no anodo (terminal maior) ou no catodo (terminal menor) do led, tanto faz.
 2. Determinamos os valores dos resistores através da tabela prática: Tabela prática de utilização de leds 3mm e 5mm. Entretanto, o mais correto é sempre verificar o datasheet do fabricante do LED para você ter os exatos valores de tensão e corrente do mesmo - leia Como calcular o resistor adequado para o led e Leds ligados em série e em paralelo.
2. Determinamos os valores dos resistores através da tabela prática: Tabela prática de utilização de leds 3mm e 5mm. Entretanto, o mais correto é sempre verificar o datasheet do fabricante do LED para você ter os exatos valores de tensão e corrente do mesmo - leia Como calcular o resistor adequado para o led e Leds ligados em série e em paralelo.
Obs.: Resistores iguais ou superiores a 250 Ω poderão ser utilizados em LEDs de todas as cores para um circuito com tensão igual ou inferior a 5V.
Valores utilizados para nossos projetos: LEDs difusos ou de alto brilho: Vermelho, Laranja e Amarelo: 150 Ω | Led Verde e Azul: 100 Ω
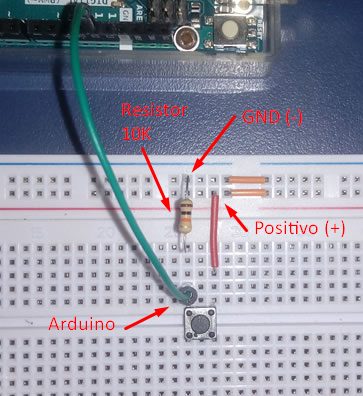
3. Monte o botão (push button) com resistor pull-down (resistor conectado no GND). Desta forma, quando o botão estiver pressionado, o Arduino retornará "HIGH" ou "1". Leia mais em Resistores Pull-down e pull-up e Como usar push button com Arduino (programação) .

Código do Projeto
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 10 – Semáforo interativo
*
*******************************************************************************/
int carRed = 13; // estabelece o semáforo para carros
int carYellow = 12;
int carGreen = 11;
int pedRed = 10; // estabelece o semáforo para pedestres
int pedGreen = 9;
int button = 2; // pino do botão
int crossTime = 5000; // tempo para que os pedestres atravessem (5 segundos)
unsigned long changeTime; // tempo desde que o botão foi pressionado
//******************************************************************************
void setup() {
pinMode(carRed, OUTPUT);
pinMode(carYellow, OUTPUT);
pinMode(carGreen, OUTPUT);
pinMode(pedRed, OUTPUT);
pinMode(pedGreen, OUTPUT);
pinMode(button, INPUT); // botão no pino 2
// acende a luz verde (carros) e vermelha (pedestre)
digitalWrite(carGreen, HIGH);
digitalWrite(pedRed, HIGH);
}
//******************************************************************************
void loop() {
int state = digitalRead(button);
/* verifica se o botão foi pressionado e se transcorreram 5 segundos desde a última vez que
isso ocorreu */
if (state == HIGH && (millis() - changeTime) > 5000) {
// Chama a função para alterar as luzes
changeLights();
}
}
void changeLights() {
digitalWrite(carGreen, LOW); // apaga o verde
digitalWrite(carYellow, HIGH); // acende o amarelo
delay(2000); // espera 2 segundos
digitalWrite(carYellow, LOW); // apaga o amarelo
digitalWrite(carRed, HIGH); // acende o vermelho
delay(1000); // espera 1 segundo, por segurança
digitalWrite(pedRed, LOW); // apaga o vermelho dos pedestres
digitalWrite(pedGreen, HIGH); // acende o verde dos pedestres
delay(crossTime); // espera por um intervalo de tempo predefinido (variável = 5seg)
// pisca o verde dos pedestres
for (int x=0; x<10; x++) {
digitalWrite(pedGreen, HIGH);
delay(250);
digitalWrite(pedGreen, LOW);
delay(250);
}
// acende o vermelho dos pedestres
digitalWrite(pedRed, HIGH);
delay(500);
digitalWrite(carRed, LOW); // apaga o vermelho
digitalWrite(carGreen, HIGH); // acende o verde
// registra o tempo desde a última alteração no semáforo
changeTime = millis();
// depois retorna para o loop principal do programa
}
Vídeo Como o projeto deve funcionar
1. Quando você executar o programa, ele iniciará com o semáforo no verde, para permitir que os carros passem, e a luz para pedestres no vermelho.
2. Quando o botão é pressionado, o programa irá verificar se ao menos ocorreu 5 segundos desde a última vez que o semáforo mudou (para permitir que o trânsito flua). Se afirmativo, será executado a função changeLights(), onde o semáforo para carros vai do verde para o amarelo e depois para o vermelho, e então o semáforo para pedestres vai para o verde.
3. Depois de um intervalo de tempo, definido pela variável crossTime (tempo suficiente para os pedestres atravessarem - 5 segundos no nosso exemplo), a luz verde para pedestre deverá piscar para avisar aos pedestres que devem atravessar rapidamente antes que o semáforo feche.
4. Então, a luz vermelha do semáforo do pedestre ascende e a luz dos carros vai do vermelho para o verde, permitindo novamente o fluxo do tráfego.
Veja a simulação no link --> Projeto 10 - simulação

O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários