Básico - Projeto 24
Led RGB controlado por botões
Objetivo
Criar um circuito onde se pode controlar cada uma das cores de um LED RGB, vermelho (Red), verde (Green) e azul (Blue), usando botões (push buttons). Neste projeto teremos um botão seletor para selecionar cada cor e mais dois botões para ajustar a intensidade do brilho do LED RGB.
Aplicação
Para fins didáticos, estudo do PWM (Pulse Width Modulation), valores RGB (Red, Green and Blue) e aplicações com LEDs.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led RGB |
Led RGB 5mm |
1 |
 |
Você poderá utilizar um LED RGB ânodo ou cátodo.
Você poderá utilizar também um LED RGB difuso ou de alto brilho. |
| Resistor |
Resistor |
6 |
 |
1 Resistor de 150Ω
2 Resistores de 100Ω
3Resistores de 10KΩ
Se precisar usar outros valores, calcule o resistor apropriado para o led utilizado. |
| Push Button |
Push Button 6x6x5m |
3 |
 |
Utilizar resistores de 10KΩ |
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Obs.: Utilizar também uma folha de papel A4 para criar um difusor.
Montagem do Circuito
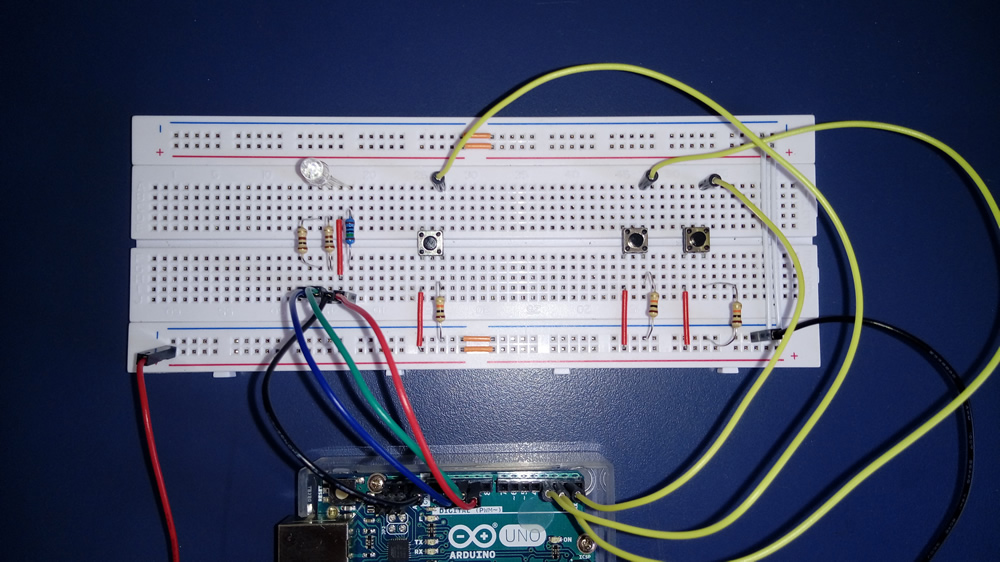
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.

Atenção:
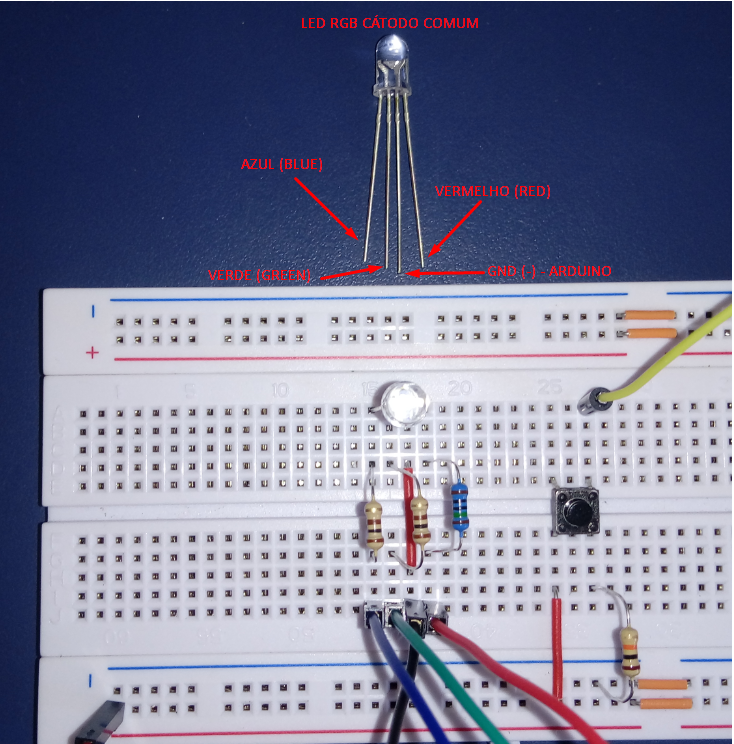
1. O LED RGB nada mais é que três Leds em um só, ele é formado por um vermelho (R de red), um verde (G de green) e um azul (B de blue). Associando as cores dos três Leds é possível se obter várias possibilidades de cores.

2. Lembre-se que existem 2 tipos de LED RGB, o ânodo comum e o cátodo comum. Observe que para cada uma das cores existe um terminal, e além disso o quarto terminal (maior) deverá ser conectado ao polo positivo (ânodo comum) e ao polo negativo (cátodo comum).

2.1. Leia também: Led RGB anodo comum ou o Led RGB catodo comum? Como identificar e usar com Arduino (circuito e programação).
3. ATENÇÃO: Podem existir no mercado outros tipos de LED RGB com configurações dos terminais diferentes dos LEDs RGB comuns (veja a imagem abaixo). Por isso é importante verificar com o fornecedor o tipo de LED que irá adquirir. Caso o seu LED RGB tenha os pinos configurados conforme figura abaixo ou de outro tipo, basta ajustar as variáveis globais R, G e B do sketch do nosso projeto.

4. Para determinar os valores dos resistores para o seu LED RGB, utilize os dados do fabricante (datasheet). No nosso projeto, utilizamos um LED RGB tipo cátodo comum com as seguintes características:

4.1. A partir destes dados calculamos o valor dos resistores (ou determine através da tabela prática: Tabela prática de utilização de leds 3mm e 5m). Para calcular o valor dos resistores leia: Como calcular o resistor adequado para o led ou utilize o aplicativo: Calculador de Led.
4.2. Após os cálculos determinamos os seguintes resistores: 2 resistores de 100Ω (terminais cor verde e azul) e 1 resistor de 150Ω (terminal cor vermelho).

Obs: Se você não tiver os dados do fabricante, utilize como referência os valores dos resistores que mostramos acima, tanto para o LED alto brilho como para o LED difuso. Se não tiver os resistores com os valores exatos ao determinado, utilize resistores com valores mais altos. No nosso exemplo utilizamos 2 resistores de 100Ω (terminais cor verde e azul) e 1 resistor de 150Ω (terminal cor vermelho).
5. Veja na imagem abaixo como posicionamos o nosso LED RGB cátodo comum (conectado ao polo negativo GND) no protoboard.

6. Veja na imagem abaixo que utilizamos um LED RGB cátodo comum (conectado ao polo negativo GND) e que a montagem do circuito foi realizada em um protoboard com linhas de alimentação separadas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Obs: Caso tenha um LED RGB ânodo comum, conecte o terminal mais logo ao polo positivo de 5V do Arduino.
Testando o circuito
Para testarmos o circuito e verificar se o LED RGB cátodo comum está corretamente conectado, utilize o código abaixo:
Obs.: No Led RGB cátodo comum a cor é ativada com sinal digital de nível alto, ou seja HIGH (nível lógico 1).
/*******************************************************************************
*
* Usando um LED RGB CATODO COMUM(TESTE)
* http://squids.com.br/arduino
*
*******************************************************************************/
// define pinos de entrada e saída do Arduino
const int R = 9; // terminal Red (vermelho)
const int G = 10; // terminal Green (verde)
const int B = 11; // terminal Blue (azul)
void setup(){
// pin mode - definie entradas e saídas
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
void loop(){
// VERMELHO PURO
digitalWrite(R, HIGH);
digitalWrite(G, LOW);
digitalWrite(B, LOW);
delay(1000);
// VERDE PURO
digitalWrite(R, LOW);
digitalWrite(G, HIGH);
digitalWrite(B, LOW);
delay(1000);
// AZUL PURO
digitalWrite(R, LOW);
digitalWrite(G, LOW);
digitalWrite(B, HIGH);
delay(1000);
}
Observe que a cada segundo (1000ms) aparecerá as cores Vermelho, Verde e Azul sucessivamente, nesta ordem.
Se o LED RGB não acender, inverta a conexão do terminal maior (de GND para 5V), pois possivelmente o led que você está utilizando é um LED RGB ânodo comum.

Da mesma forma, verifique se o LED RGB ânodo comum está corretamente conectado, utilize o código abaixo:
Obs.: No Led RGB ânodo comum a cor é ativada com sinal digital de nível baixo, ou seja LOW (nível lógico 0).
/*******************************************************************************
*
* Usando um LED RGB ANODO COMUM (TESTE)
* http://squids.com.br/arduino
*
*******************************************************************************/
// define pinos de entrada e saída do Arduino
const int R = 9; // terminal Red (vermelho)
const int G = 10; // terminal Green (verde)
const int B = 11; // terminal Blue (azul)
void setup(){
// pin mode - definie entradas e saídas
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
void loop(){
// VERMELHO PURO
digitalWrite(R, LOW);
digitalWrite(G, HIGH);
digitalWrite(B, HIGH);
delay(1000);
// VERDE PURO
digitalWrite(R, HIGH);
digitalWrite(G, LOW);
digitalWrite(B, HIGH);
delay(1000);
// AZUL PURO
digitalWrite(R, HIGH);
digitalWrite(G, HIGH);
digitalWrite(B, LOW);
delay(1000);
}
Se ao iniciar o programa e não aparecer a cor vermelho em primeiro lugar, possivelmente é porque o LED RGB que você está utilizando é um tipo configuração diferente dos LEDs mais comuns. Neste caso, altere as variáveis globais do programa, como no exemplo abaixo:
const int R = 11;
const int G = 9;
const int B = 10;

Faça novamente o e ajuste o sketch até encontrar os valores corretos. Depois utilize esses valores para declarar as variáveis no nosso projeto a seguir.
Código do Projeto (sketch) - Usando Led RGB cátodo comum
Neste projeto vamos criar diversas combinações de cores utilizando um LED RGB e o PWM (Pulse width modulation - Modulação).
Atenção: O terminal maior do Led RGB cátodo comum deverá estar conectado ao GND do Arduino.
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 24 – Mudando cores e intensidade do LED RGB com botões
* (Led RGB - cátodo comum)
* http://squids.com.br/arduino
*
*******************************************************************************/
// Define as conexões para cada cor do RGB
const int R = 9;
const int G = 10;
const int B = 11;
// Armazena os valores para cada cor entre (0-255)
int ValorR=255;
int ValorG=255;
int ValorB=255;
// Define as conexões do botão seletor e dos botões de intensidade do brilho (push button)
int seletor = 3;
int intensidade_dec = 2;
int intensidade_inc = 1;
void setup()
{
// Indica que os pinos dos botões são de SAÍDA do Arduino
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
// Indica que os pinos dos botões são de ENTRADA no Arduino
pinMode(seletor, INPUT);
pinMode(intensidade_inc, INPUT);
pinMode(intensidade_dec, INPUT);
analogWrite(R, 255); //coloca valor inicial para vermeho (padrão inicial)
}
// Valor padrão inicial (pinLed): vermelho
// 0= Vermelho, 1 = Verde, 2 = Azul
int pinLed = 0;
void loop()
{
if (digitalRead(seletor) == HIGH)
{
pinLed++;
// Limita o número de cores
if (pinLed > 2) { pinLed=0; }
// Apagamos todas as cores
analogWrite(R, 0);
analogWrite(G, 0);
analogWrite(B, 0);
// Espera soltar o botão seletor
while (digitalRead(seletor) == HIGH) { }
delay(10); //
}
// Verifica se incrementa a intensidade do brilho
if (digitalRead(intensidade_inc) == HIGH)
{
if (pinLed == 0) { ValorR++; }
if (pinLed == 1) { ValorG++; }
if (pinLed == 2) { ValorB++; }
delay(5);
}
// Verifica se reduz a intensidade do brilho
if (digitalRead(intensidade_dec) == HIGH)
{
if (pinLed == 0) { ValorR--; }
if (pinLed == 1) { ValorG--; }
if (pinLed == 2) { ValorB--; }
delay(5);
}
// Limita o valor da intensidade do brilho entre (0-255)
if (ValorR > 255) { ValorR=255; }
if (ValorR < 0) { ValorR=0; }
if (ValorG > 255) { ValorG=255; }
if (ValorG < 0) { ValorG=0; }
if (ValorB > 255) { ValorB=255; }
if (ValorB < 0) { ValorB=0; }
// Atualiza o valor da cor selecionada
if (pinLed == 0) { analogWrite(R, ValorR); }
if (pinLed == 1) { analogWrite(G, ValorG); }
if (pinLed == 2) { analogWrite(B, ValorB); }
}
Código do Projeto (Sketch) - Usando Led RGB ânodo comum
Neste projeto vamos criar diversas combinações de cores utilizando um LED RGB e o PWM (Pulse width modulation - Modulação).
Atenção: O terminal maior do Led RGB ânodo comum deverá estar conectado no Vcc do Arduino.
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 24 – Mudando cores e intensidade do LED RGB com botões
* (Led RGB - ânodo comum)
* http://squids.com.br/arduino
*
*******************************************************************************/
// Define as conexões para cada cor do RGB
const int R = 9;
const int G = 10;
const int B = 11;
// Armazena os valores para cada cor entre (0-255)
int ValorR=255;
int ValorG=255;
int ValorB=255;
// Define as conexões do botão seletor e dos botões de intensidade do brilho (push button)
int seletor = 3;
int intensidade_dec = 2;
int intensidade_inc = 1;
void setup()
{
// Indica que os pinos dos botões são de SAÍDA do Arduino
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
// Indica que os pinos dos botões são de ENTRADA no Arduino
pinMode(seletor, INPUT);
pinMode(intensidade_inc, INPUT);
pinMode(intensidade_dec, INPUT);
analogWrite(R, 0); //coloca valor inicial para vermeho (padrão inicial)
}
// Valor padrão inicial (pinLed): vermelho
// 0= Vermelho, 1 = Verde, 2 = Azul
int pinLed = 0;
void loop()
{
if (digitalRead(seletor) == HIGH)
{
pinLed++;
// Limita o número de cores
if (pinLed > 2) { pinLed=0; }
// Apagamos todas as cores
analogWrite(R, 255);
analogWrite(G, 255);
analogWrite(B, 255);
// Espera soltar o botão seletor
while (digitalRead(seletor) == HIGH) { }
delay(10); //
}
// Verifica se incrementa a intensidade do brilho
if (digitalRead(intensidade_inc) == HIGH)
{
if (pinLed == 0) { ValorR++; }
if (pinLed == 1) { ValorG++; }
if (pinLed == 2) { ValorB++; }
delay(5);
}
// Verifica se reduz a intensidade do brilho
if (digitalRead(intensidade_dec) == HIGH)
{
if (pinLed == 0) { ValorR--; }
if (pinLed == 1) { ValorG--; }
if (pinLed == 2) { ValorB--; }
delay(5);
}
// Limita o valor da intensidade do brilho entre (0-255)
if (ValorR > 255) { ValorR=255; }
if (ValorR < 0) { ValorR=0; }
if (ValorG > 255) { ValorG=255; }
if (ValorG < 0) { ValorG=0; }
if (ValorB > 255) { ValorB=255; }
if (ValorB < 0) { ValorB=0; }
// Atualiza o valor da cor selecionada
if (pinLed == 0) { analogWrite(R, 255-ValorR); }
if (pinLed == 1) { analogWrite(G, 255-ValorG); }
if (pinLed == 2) { analogWrite(B, 255-ValorB); }
}
Vídeo
Como o projeto deve funcionar
1. Após iniciar o programa no Arduino, o Led RGB ficará aceso na cor vermelho. Ao clicar o botão seletor (botão mais à esquerda), alternamos as cores para verde, azul e vermelho, sucessivamente.
2.Os botões de intensidade quanto acionados, aumentam (botão mais a direita) ou diminuem (botão à esquerda) o brilho do LED RGB independentemente da cor que ele está configurado no momento. Isto acontece em função PWM (Pulse Width Modulation, em português, modulação por largura de pulso) que varia de apagado (valor 0) até o brilho máximo (255).
Observação: Alternativamente, pode-se utilizar 3 LEDs comuns, sendo um vermelho, um verde e um azul.
PWM - Pulse Width Modulation
Como demonstrado nos projetos Projeto 14 - Led com efeito dimmer usando potenciômetro e Projeto 18 - Efeito lâmpada pulsante, este experimento também utiliza o conceito o PWM (Pulse Width Modulation, em português, modulação por largura de pulso) no controle da luminosidade (brilho dos LEDs).
O Arduino UNO, que utilizamos no exemplo, possui 6 saídas digitais que podem ser utilizadas como PWM, sendo elas: 11, 10, 9, 6, 5 e 3.

Para saber mais sobre PWM, leia o tutorial: O que é PWM e para que serve?
Valores RGB
Um valor RGB (255, 0, 0) é vermelho puro, enquanto um valor (0, 255, 0) é verde puro e (0, 0, 255), azul puro. Misturando esses valores você pode obter todas as cores. Mesmo se estivesse simplesmente acendendo e apagando os LEDs, sem utilizar luminosidades diferentes, ainda se conseguiria cores diferentes como mostramos na figura abaixo.

Cores disponíveis acendendo e apagando os LEDs em combinações diferentes

Ao ajustar o brilho utilizando PWM, variando de 0 a 255, você também pode obter outras cores. Colocando o LED RPG através de um cilindro de papel, por exemplo, o espectro de luz das três cores primárias e suas intensidades criará uma única cor. O número total de cores disponíveis, utilizando PWM com um intervalo de 0 a 255, é de 16.777.216 cores (256 x 256 x 256).
Explicando o Código do Projeto (usando led RGB cátodo comum)
1. Primeiro declaramos as constantes (R, G, B) e as variáveis (ValorR, ValorG, ValorB, intensidade_dec, intensidade_inc).
// Define as conexões para cada cor do RGB
const int R = 9;
const int G = 10;
const int B = 11;
// Armazena os valores para cada cor entre (0-255)
int ValorR=255;
int ValorG=255;
int ValorB=255;
// Define as conexões do botão seletor e dos botões de intensidade do brilho (push button)
int seletor = 3;
int intensidade_dec = 2;
int intensidade_inc = 1;
1.1. Observe que utilizamos constantes e variáveis tipo "int". Veja na tabela abaixo as diferenças nos tipos de constantes e variáveis:
| Tipo |
Valores Válidos para Variáveis e Constantes
|
| char |
letras e símbolos: 'a', 'b', 'H', '^', '*','1','0' |
| int |
de -32767 até 32767 (apenas números inteiros) |
| float |
de -3.4 x 1038 até +3.4 x 10+38 com até 6 dígitos de precisão (2 casas depois da vírgula) |
| double |
de -1.7 x 10308 até +1.7 x 10+308com até 10 dígitos de precisão |
1.2. As constantes tipo inteiro R, G e B, se referem aos terminais do LED RGB conectados aos pinos 9, 10 e 11 do controlador Arduino (saídas utilizada como PWM).
1.3. Declaramos as variáveis ValorR, ValorG e ValorB com valor igual a 255.
1.4 Declaramos também as variáveis globais: seletor, intensidade_dec e intensidade_inc, que deverão estar conectados respectivamente no pinos 3, 2, 1 do Arduino.
2. Através da estrutura void setup():
void setup()
{
// Indica que os pinos dos botões são de SAÍDA do Arduino
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
// Indica que os pinos dos botões são de ENTRADA no Arduino
pinMode(seletor, INPUT);
pinMode(intensidade_inc, INPUT);
pinMode(intensidade_dec, INPUT);
analogWrite(R, 255); //coloca valor inicial para vermeho (padrão inicial)
}
2.1. Define-se as constantes R, G e B como saídas do controlador Arduino (OUTPUT) conectados aos pinos 9, 10 e 11 respectivamente.
2.2. Define-se os valores dos botões como entradas no controlador Arduino (INPUT) conectados aos pinos 3, 2 e 1 respectivamente.
2.3 Através da função analogWrite(R , 255) define-se o valor inicial do LED RGB na cor vermelho (R), ou seja a cor vermelho (R) com a intensidade máxima de brilho (255).
Obs.: A função analogWrite grava um valor analógico referente à onda PWM, ou seja, grava um valor analógico nas variáveis R, G e B. Está predefinido no Arduino que para ter 0% de PWM, basta escrever: analogWrite(pino a ser gravado, 0); do mesmo modo que, para obter 100% de PWM, basta escrever: analogWrite(pino a ser gravado, 255), ou seja, na estrutura que o Arduino entende como PWM, os valores que vão de 0 (mínimo, ou seja, 0%) até 255 (máximo, ou seja,100%). Neste projeto, cada cor do LED RGB parecerá mais escuro ou mais claro, com intensidade do brilho variando entre 0 e 255, de acordo com os valores indicados pelas variáveis ValorR, ValorG e ValorB.
3. Através da estrutura void loop(), obtemos:
void loop()
{
if (digitalRead(seletor) == HIGH)
{
pinLed++;
// Limita o número de cores
if (pinLed > 2) { pinLed=0; }
// Apagamos todas as cores
analogWrite(R, 0);
analogWrite(G, 0);
analogWrite(B, 0);
// Espera soltar o botão seletor
while (digitalRead(seletor) == HIGH) { }
delay(10); //
}
// Verifica se incrementa a intensidade do brilho
if (digitalRead(intensidade_inc) == HIGH)
{
if (pinLed == 0) { ValorR++; }
if (pinLed == 1) { ValorG++; }
if (pinLed == 2) { ValorB++; }
delay(5);
}
// Verifica se reduz a intensidade do brilho
if (digitalRead(intensidade_dec) == HIGH)
{
if (pinLed == 0) { ValorR--; }
if (pinLed == 1) { ValorG--; }
if (pinLed == 2) { ValorB--; }
delay(5);
}
// Limita o valor da intensidade do brilho entre (0-255)
if (ValorR > 255) { ValorR=255; }
if (ValorR < 0) { ValorR=0; }
if (ValorG > 255) { ValorG=255; }
if (ValorG < 0) { ValorG=0; }
if (ValorB > 255) { ValorB=255; }
if (ValorB < 0) { ValorB=0; }
// Atualiza o valor da cor selecionada
if (pinLed == 0) { analogWrite(R, ValorR); }
if (pinLed == 1) { analogWrite(G, ValorG); }
if (pinLed == 2) { analogWrite(B, ValorB); }
}
3.1. Inicialmente definimos o LED para iniciar com a cor vermelho. Depois, através da condicional if (digitalRead(seletor) == HIGH), o programa verifica se o botão seletor de cores está acionado ou não. Se acionado, a variável pinLED é incrementada. Verifica-se então se a variável pinLED é maior que 2. Caso positivo, a variável retorna ao valor 0, limitando-a sempre entre 0 e 2.
3.2. Através das funções analogWrite(R , 0), analogWrite(G , 0) e analogWrite(B , 0), apaga-se todas as cores, ou seja, torna a intensidade do brilho igual a zero para todas as cores (emfunção do PWM). Assim, enquanto estivermos com o botão seletor de cores acionado, o LED RGB ficará apagado.
3.3. Aguarda-se 10 microsegundos, delay(10), após o usuário soltar o botão seletor de cores.
3.4. Seguindo o "sketch", verifica-se agora, através das funções if (digitalRead(intensidade_inc) == HIGH) e if (digitalRead(intensidade_dec) == HIGH) se os botões controladores de intensidade estão acionados. Se o botão intensidade_inc estiver acionado, incrementa-se a variável ValorR, ValorG ou ValorB, dependendo do valor da variável pinLED. Caso o botão intensidade_dec estiver acionado, decrementa-se a ValorR, ValorG ou ValorB de acordo com o valor da variável pinLED. Os valores são incrementados ou decrementados de forma contínua enquanto mantivermos um dos botões acionado.
3.5. Para evitar que os valores das variáveis ValorR, ValorG e ValorB fiquem negativos ou maiores que 255, utilizamos a condicional if como mostra o código abaixo:
// Limita o valor da intensidade do brilho entre (0-255)
if (ValorR > 255) { ValorR=255; }
if (ValorR < 0) { ValorR=0; }
if (ValorG > 255) { ValorG=255; }
if (ValorG < 0) { ValorG=0; }
if (ValorB > 255) { ValorB=255; }
if (ValorB < 0) { ValorB=0; }
3.6. Finalmente, atualiza-se o valor da intensidade do brilho e da cor selecionada através da função analogWrite().
// Atualiza o valor da cor selecionada
if (pinLed == 0) { analogWrite(R, ValorR); }
if (pinLed == 1) { analogWrite(G, ValorG); }
if (pinLed == 2) { analogWrite(B, ValorB); }
Desafios
Com base neste projeto, resolva o seguinte desafio: Desafio 3
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários