Início
/
Projetos Arduino
/
Projetos Squids
/
Básico
/
Projeto 21 - Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris)
Projeto 21 - Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris)
 Angelo Luis Ferreira | 05/06/2017
Acessos: 8.738
Angelo Luis Ferreira | 05/06/2017
Acessos: 8.738
Básico - Projeto 21
Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris)
Objetivo
Criar um efeito tipo "mood lamp" utilizando-se 3 LEDs (um vermelho, um verde e um azul). Neste projeto, a mistura das cores dos LEDs irá gerar as cores do arco-íris.
Observação: Uma "mood lamp" é uma lâmpada de propósito estético, que serve para iluminar um ambiente mais com o intuito de indicar e caracterizar o “humor” (mood) do ambiente, do que propriamente servir como fonte de iluminação.
Aplicação
Para fins didáticos, estudo do PWM (Pulse Width Modulation), valores RGB (Red, Green and Blue) e aplicações em efeitos com led.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led Alto Brilho 5mm |
Led 5mm |
3 |
 |
1 led difuso vermelho
1 led difuso verde
1 led difuso azul
Você poderá utilizar também LEDs de alto brilho 5mm nas mesma cores.
|
| Resistor |
Resistor |
3 |
 |
1 Resistor de 200Ω
2 Resistores de 100Ω
Se precisar usar outros valores, calcule o resistor apropriado para o led utilizado.
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Obs.: Utilizar também uma folha de papel A4 para criar um difusor.
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito. Veja a simulação no link --> Projeto 21 - simulação online.

Atenção:
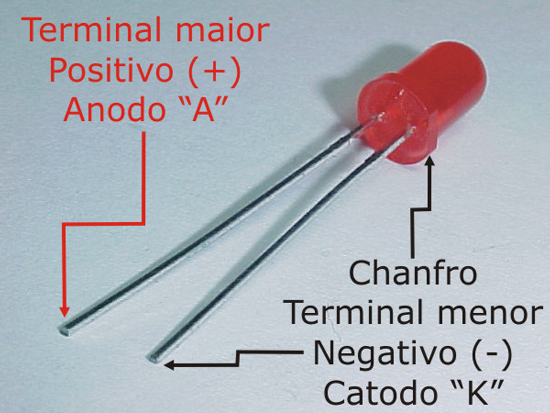
1. Lembre-se que o LED tem polaridade: O terminal maior tem polaridade positiva e o lado do chanfro tem polaridade negativa.

1.1. Portanto, faça a conexão do Arduino no terminal positivo (anodo) e o GND no terminal negativo (catodo) do led.
1.2. Para evitar danos ao led é necessário a inclusão de um resistor no circuito. Como o resistor é um limitador da corrente elétrica, ele poderá estar conectado no anodo (terminal maior) ou no catodo (terminal menor) do led, tanto faz.
2. Determinamos o valor do resistor através da tabela prática: Tabela prática de utilização de leds 3mm e 5mm. Entretanto, o mais correto é sempre verificar o datasheet do fabricante do LED para você ter os exatos valores de tensão e corrente do mesmo - leia Como calcular o resistor adequado para o led e Leds ligados em série e em paralelo.
Obs.: Resistores superiores a 150 Ω poderão ser utilizados em LEDs de todas as cores para um circuito com tensão igual ou inferior a 5V.
Valores utilizados para nossos projetos: LEDs difusos ou de alto brilho: Vermelho, Laranja e Amarelo: 150 Ω | Led Verde e Azul: 100 Ω
3. Veja na imagem abaixo que a montagem do circuito foi realizada em um protoboard com linhas de alimentação separadas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Código do projeto (Sketch)
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 21 – Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris)
* http://squids.com.br/arduino
*
*******************************************************************************/
float COR1[3];
float COR2[3];
float INC[3];
int red, green, blue;
int redPin = 11;
int greenPin = 10;
int bluePin = 9;
void setup()
{
COR1[0] = 0;
COR1[1] = 0;
COR1[2] = 0;
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop()
{
setColor(COR2[0] = 255, COR2[1] = 0, COR2[2] = 0 ); // vermelho
delay(1500);
setColor(COR2[0] = 255, COR2[1] = 117, COR2[2] = 10); // laranja
delay(1500);
setColor(COR2[0] = 255, COR2[1] = 255, COR2[2] = 0 ); // amarelo
delay(1500);
setColor(COR2[0] = 0, COR2[1] = 255, COR2[2] = 0 ); // verde
delay(1500);
setColor(COR2[0] = 0, COR2[1] = 0, COR2[2] = 255 ); // azul
delay(1500);
setColor(COR2[0] = 75, COR2[1] = 0, COR2[2] = 130); // índigo
delay(1500);
setColor(COR2[0] = 143, COR2[1] = 0, COR2[2] = 143); // roxo
}
void setColor(int red, int green, int blue)
{
for (int x=0; x<3; x++)
{
INC[x] = (COR1[x] - COR2[x]) / 256;
}
for (int x=0; x<256; x++)
{
red = int(COR1[0]);
green = int(COR1[1]);
blue = int(COR1[2]);
analogWrite (redPin, red);
analogWrite (greenPin, green);
analogWrite (bluePin, blue);
delay(20);
COR1[0] -= INC[0];
COR1[1] -= INC[1];
COR1[2] -= INC[2];
}
}
Vídeo
Como o projeto deve funcionar
1. Após iniciar o programa, a mistura das cores dos 3 LEDs (vermelho, verde e azul) irá gerar as cores do arco-íris que vão se alterando lentamente e de forma aleatória.
2. Esta mistura de cores se dá ajustando-se o brilho de cada um dos 3 LED, graças ao PWM (Pulse Width Modulation, em português, modulação por largura de pulso) para que resultem em valores RGB diferentes, ou seja, cores diferentes. Este efeito funciona de forma similar a um monitor de computador que é formado de pequenos pontos vermelhos, verdes e azuis.
3. Difundindo a luz com o cilindro de papel (folha A4), você mistura as cores agradavelmente. Os LEDs podem ser colocados dentro de qualquer objeto capaz de difundir a luz; outra opção é refletir a luz com um difusor reflexivo. Experimente colocar as luzes dentro de uma pequena garrafa plástica (quanto mais fino o plástico, melhor).
Observação1: Alternativamente, pode-se utilizar um Led RGB em substituição aos LEDs vermelho, verde e azul.
Observação2: É importante perceber que para criarmos o skecth para este projeto utilizamos os códigos do projeto 19 com alterações desenvolvidas no projeto 20.
PWM - Pulse With Modulation
Como demonstrado nos projetos Projeto 14 - Led com efeito dimmer usando potenciômetro e Projeto 18 - Efeito lâmpada pulsante, este experimento também utiliza o conceito o PWM (Pulse Width Modulation, em português, modulação por largura de pulso) no controle da luminosidade (brilho dos LEDs).
O Arduino UNO, que utilizamos no exemplo, possui 6 saídas digitais que podem ser utilizadas como PWM, sendo elas: 11, 10, 9, 6, 5 e 3.

Para saber mais sobre PWM, leia o tutorial: O que é PWM e para que serve?
PWM - Pulse With
Um valor RGB (255, 0, 0) é vermelho puro, enquanto um valor (0, 255, 0) é verde puro e (0, 0, 255), azul puro. Misturando esses valores você pode obter todas as cores. Mesmo se estivesse simplesmente acendendo e apagando os LEDs, sem utilizar luminosidades diferentes, ainda se conseguiria cores diferentes como mostramos na figura abaixo.

Cores disponíveis acendendo e apagando os LEDs em combinações diferentes

Ao ajustar o brilho utilizando PWM, você também pode obter outras cores. Colocando os LEDs próximos uns dos outros e misturando seus valores, através de um cilindro de papel, por exemplo, o espectro de luz das três cores adicionadas cria uma única cor. O número total de cores disponíveis, utilizando PWM com um intervalo de 0 a 255, é de 16.777.216 cores (256 x 256 x 256).
Cores do arco-íris
Neste projeto vamos utilizar as cores do arco-íris definidas como:

Observação: Se desejar, você poderá utilizar outras cores diferentes. Veja a tabela de cores em: Tabela de Cores
Explicando o Código do Projeto
1. Primeiro declaramos as variáveis (COR[], INC[], red, green, blue, redPin, greenPin e bluePin).
float COR1[3];
float COR2[3];
float INC[3];
int red, green, blue;
int redPin = 11;
int greenPin = 10;
int bluePin = 9;
1.1. Observe que utilizamos variáveis tipo "float" e tipo "int". Veja na tabela abaixo as diferenças nos tipos de constantes e variáveis:
| Tipo |
Valores Válidos para Variáveis e Constantes
|
| char |
letras e símbolos: 'a', 'b', 'H', '^', '*','1','0' |
| int |
de -32767 até 32767 (apenas números inteiros) |
| float |
de -3.4 x 1038 até +3.4 x 10+38 com até 6 dígitos de precisão (2 casas depois da vírgula) |
| double |
de -1.7 x 10308 até +1.7 x 10+308com até 10 dígitos de precisão |
1.3. As variáveis arrays COR1[3], COR2[3] e INC[3], tipo float (flutuante), se referem aos valores RGB e o valor de Incremento.
1.2. As variáveis tipo inteiro red, green e blue, tipo inteiro, se referem aos valores RGB a serem armazenados;
1.3. As variáveis tipo inteiro redPin, greenPin e bluePin, se referem aos LEDs 5mm de alto brilho conectados nos pinos 11, 10 e 9 do controlador Arduino (saídas utilizada como PWM).
2. Através da estrutura void setup(), definimos:
void setup()
{
COR1[0] = 0;
COR1[1] = 0;
COR1[2] = 0;
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
2.1. Definimos os valores da array COR1[], com zero para todos os elementos. Desta forma definimos o conjunto de valores RGB inicial da lâmpada (neste caso, todos são zero, ou desligados).
2.2. Definimos as variáveis redPin, greenPin e bluePin como saídas do controlador Arduino (OUTPUT) conectados aos pinos 11, 10 e 9 respectivamente.
3. Através da estrutura void loop(), obtemos:
void loop()
{
setColor(COR2[0] = 255, COR2[1] = 0, COR2[2] = 0 ); // vermelho
delay(1500);
setColor(COR2[0] = 255, COR2[1] = 117, COR2[2] = 10); // laranja
delay(1500);
setColor(COR2[0] = 255, COR2[1] = 255, COR2[2] = 0 ); // amarelo
delay(1500);
setColor(COR2[0] = 0, COR2[1] = 255, COR2[2] = 0 ); // verde
delay(1500);
setColor(COR2[0] = 0, COR2[1] = 0, COR2[2] = 255 ); // azul
delay(1500);
setColor(COR2[0] = 75, COR2[1] = 0, COR2[2] = 130); // índigo
delay(1500);
setColor(COR2[0] = 143, COR2[1] = 0, COR2[2] = 143); // roxo
}
3.1. O loop é iniciado com a função definida como setColor() para a cor vermelho, ou seja, LED vermelho (255 - ligado com 100% do brilho), LED verde (0 - desligado) e LED azul (0 - desligado) --> leia referência functions.
3.2. Após concluir as ações da função setColor (), o programa da função de tempo display(1500) gera uma pausa de 1.500ms (milisegundos). Você poderá alterar o valor da função de tempo para qualquer valor desejado.
3.3. Na sequência então, é chamada a função setColor() para a próxima cor, e assim sucessivamente, gerando-se uma sequência com as cores do arco-íris.
4. Através da função definida como setColor (), obtemos:
void setColor(int red, int green, int blue)
{
for (int x=0; x<3; x++)
{
INC[x] = (COR1[x] - COR2[x]) / 256;
}
for (int x=0; x<256; x++)
{
red = int(COR1[0]);
green = int(COR1[1]);
blue = int(COR1[2]);
analogWrite (redPin, red);
analogWrite (greenPin, green);
analogWrite (bluePin, blue);
delay(20);
COR1[0] -= INC[0];
COR1[1] -= INC[1];
COR1[2] -= INC[2];
}
}
4.1. Primeiro criamos uma estrutura loop "for" para x que vai de 0 a 2 para consultar os valores RGB de início e de fim e avaliar qual valor é necessário para avançar de um valor para o outro em 256 vezes (uma vez que o valor PWM pode estar apenas entre o e 255). Isto definirá os valores de incremento para os canais red, green e blue, calculando a diferença entre os dois valores de brilho e dividindo o resultado por 256, da seguinte maneira:
for (int x=0; x<3; x++)
{
INC[x] = (COR1[x] - COR2[x]) / 256;
}
4.2. Depois criamos um loop "for" que pega os valores de vermelho (red), verde (green) e azul (blue) do array COR1[]. Depois, ele escreve nos pinos digitais 9, 10 e 11 definindo o brilho dos LEDs vermelho, verde e azul através da função ananogWrite(). Após, subtrai o valor de incremento e repete o processo 256 vezes para avançar de uma cor para a outra. A espera de 20ms entre cada processo garante uma progressão lenta e constante.
for (int x=0; x<256; x++)
{
red = int(COR1[0]);
green = int(COR1[1]);
blue = int(COR1[2]);
analogWrite (redPin, red);
analogWrite (greenPin, green);
analogWrite (bluePin, blue);
delay(20);
COR1[0] -= INC[0];
COR1[1] -= INC[1];
COR1[2] -= INC[2];
}
Obs.: Você poderá ajustar o valor de espera para que as alterações ocorram de forma mais rápida ou mais lenta. Também é possível adicionar um potenciômetro para permitir que o usuário regule a velocidade de transição.
4.3. Depois de percorrer 256 passos entre uma cor aleatória e a próxima, o array COR1[] terá praticamente os mesmos valores do array COR2[]. Desta forma, devemos chamar a próxima cor através da função setColor() na estrutura void loop().
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários