Início
/
Projetos Arduino
/
Projetos Squids
/
Básico
/
Projeto 48 - Como controlar um display LCD com o módulo I2C (biblioteca NewLiquidCrystal)
Projeto 48 - Como controlar um display LCD com o módulo I2C (biblioteca NewLiquidCrystal)
 Angelo Luis Ferreira | 31/12/2018
Acessos: 25.772
Angelo Luis Ferreira | 31/12/2018
Acessos: 25.772
Básico - Projeto 48
Controle básico de um display LCD com o módulo I2C usando a biblioteca NewLiquidCrystal
Objetivo
Neste projeto vamos mostrar como instalar e controlar um display LCD utilizando o módulo I2C. Com o uso deste módulo o número de fios e portas utilizadas pelo Arduino reduz de 6 para 2 deixando livre mais portas digitais para os seus projetos. Para controlar esse módulo I2C, vamos utilizar a biblioteca NewLiquidCrystal cujo os comandos são os mesmos da biblioteca LiquidCrystal.h nativa do IDE do Arduino.
Para utilizar a bibiloteca LiquidCrystal_I2C, leia: Projeto 48a - Como controlar um display LCD com o módulo I2C (LiquidCrystal_I2C). A biblioteca LiquidCrystal_I2C é uma biblioteca semelhante e a mais utilizada para o controle de displays LCD.
Obs.: Você poderá adquirir o módulo serial I2C separado ou soldado diretamente no display LCD:
Adaptador I2C separado

Adaptador I2C soldado no display LCD

Aplicação
Para fins didáticos e projetos com display de cristal líquido.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos
|
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Display LCD |
Display LCD 16 X 2 com pinos soldados |
1 |
 |
LCD que utilize o controlador HD44780 (veja na descrição ou datasheet do componente)
O display poderá ser de qualquer cor (fundo verde, azul ou vermelho)
|
| Módulo I2C |
Módulo I2C com CI PCF8574
|
1 |
 |
O módulo I2C poderá vir separado ou já soldado no display LCD
(datasheet)
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
Você poderá utilizar uma placa Arduino UNO original ou similar
|
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.
a) Módulo I2C separado do display

b) Módulo I2C soldado no display LCD

Atenção
1. Neste projeto vamos demonstrar alguns recursos básicos do display LCD 16x2 ou do display LCD 20X4 com Arduino que utilizam o controlador HD44780. Estes displays se adaptam aos mais diversos projetos com vários modelos de placas e microcontroladores. Podem ter luz de fundo (backlight) verde, azul ou vermelha e possuem 16 pinos para a conexão. com No nosso exemplo vamos utilizar o display LCD 16x2 que possui 16 colunas por 2 linhas. Atenção: Utilize um display LCD com os pinos soldados.
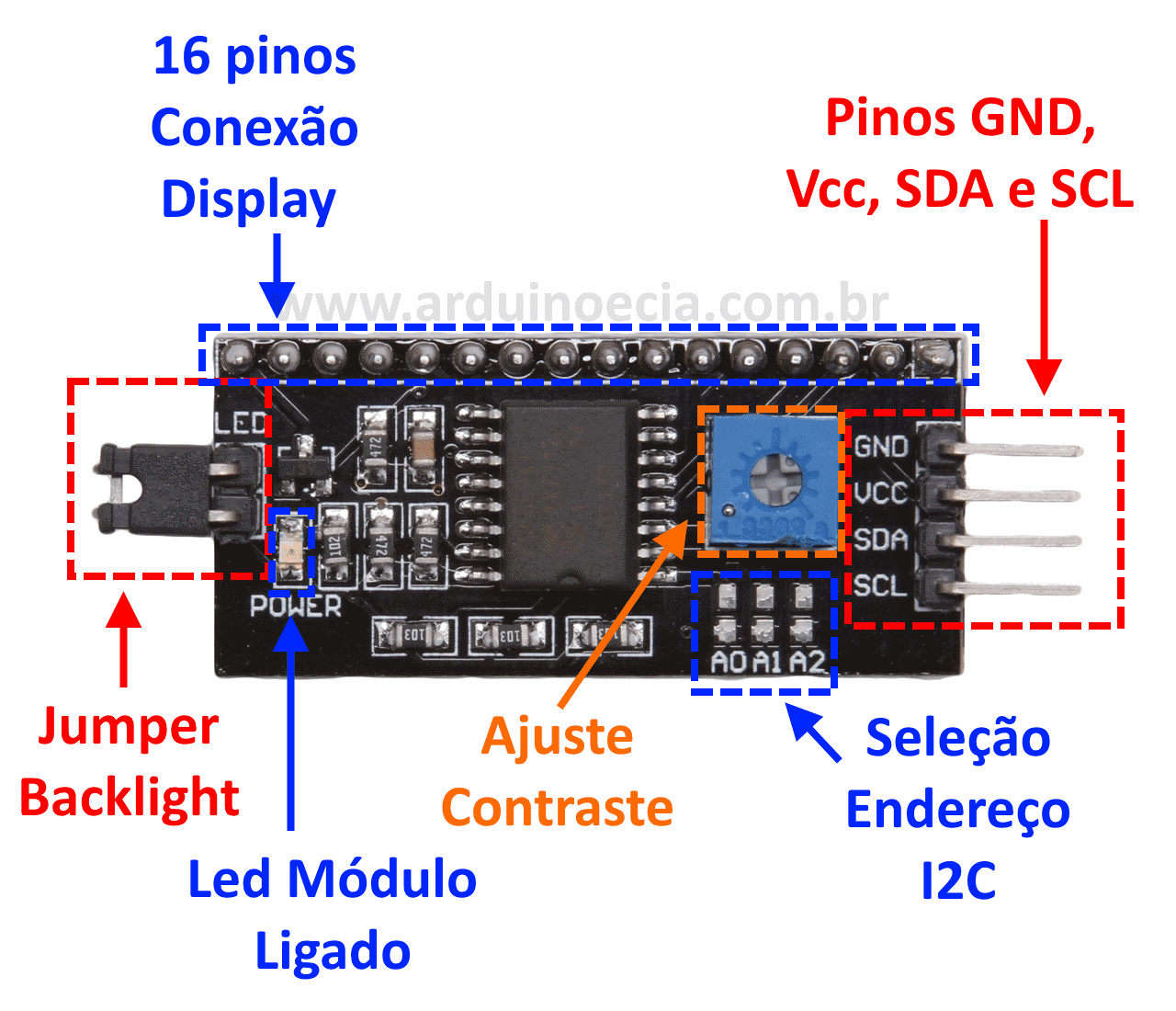
2. Para a montagem, entenda a estrutura do adaptador I2C para display LCD 16x2 e display LCD 20X4:

2.1. Na lateral do adaptador encontramos 4 pinos, sendo: 2 pinos para alimentação (Vcc e GND) e 2 pinos para conexão com a interface I2C (SDA e SCL) que deverão estar conectados nos pinos analógicos A4 (SDA) e A5 (SCL) do Arduino Uno ou nos pinos A20 (SDA) e A21 (SCL) do Arduino Mega 2560. Veja a tabela abaixo com onde temos as principais placas Arduino e suas conexões com o I2C.

2.2. Para controlar o contraste do display, utilize o potenciômetro de ajuste de contraste. O jumper lateral, quando utilizado, permite que a luz do fundo (backlight) seja controlada pelo programa ou permaneça apagada.

2.3. A seleção de endereço I2C, na maioria dos módulos fornecidos no mercado já vêm configurados com o com o endereço 0x27. Se você não sabe qual endereço que o seu módulo I2C está configurado, com o display LCD e o módulo conectado no Arduino, baixe o seguinte "sketch":
DOWNLOAD - I2C_scanner.ino
2.3.1 Após instalar e rodar o sketch acima, abra o monitor serial que mostrará qual é o endereço que o seu módulo I2C está configurado:

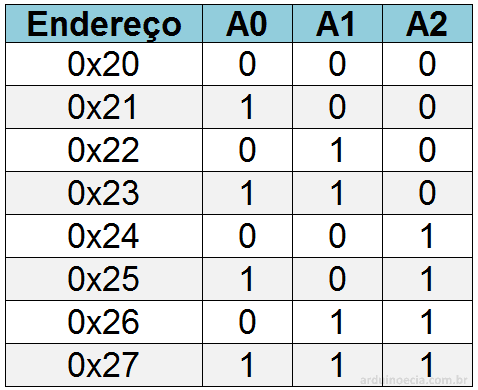
2.4 Se desejar, você poderá alterar o endereço seguindo a tabela abaixo para módulos I2C com Chip PCF8574 :

(Obs.: 0 é para Low ou 0V e 1 é para HIGH ou 5V)
2.4.1. Para alterar o endereço você poderá colocar um ponto de solda para conectar os pinos A0, A1 ou A2 ao GND para as placas que tenha a opção como mostra a imagem abaixo. Entretanto, isso só é necessário quando você deseja conectar 2 ou mais displays LCD em um único microcontrolador Arduino. Desta forma, cada adaptador I2C deverá ter um endereço diferente.

2.4.1.1. Veja o exemplo de um módulo com o endereço alterado com o endereço 0X20:

2.4.2 Além dos módulos com CI PCF8574 existem também adaptadores I2C com CI PCF8574A. Veja a tabela abaixo com os possíveis endereços para os módulos com os 2 Chips. Estes endereços poderão ser reconhecidos com o scketch I2C_scanner.ino que apresentamos anteriormente.

2.5. Nos casos em que módulo I2C estiver configurado com uma faixa de endereços diferente do endereço 0X27 altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto.
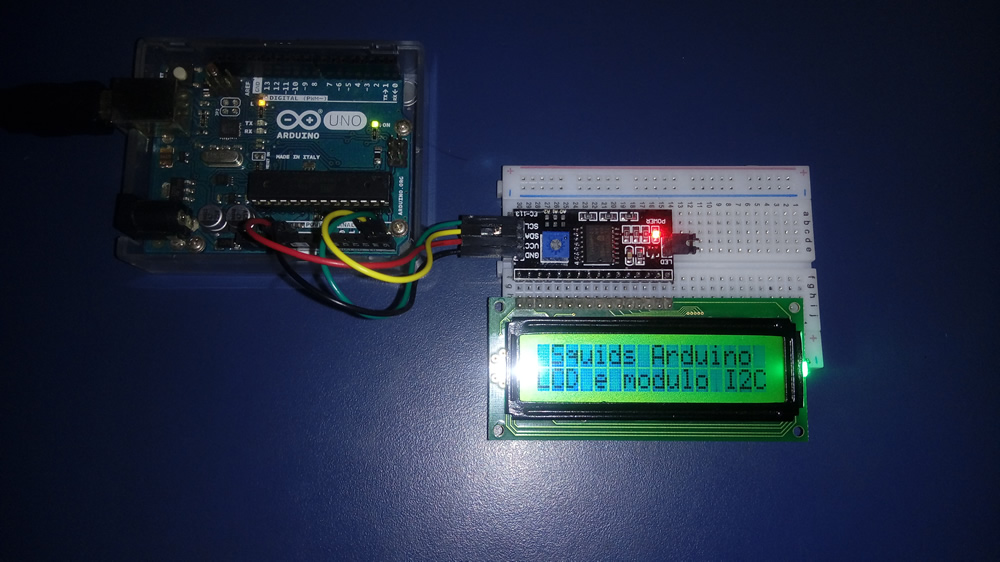
3. Veja abaixo como realizamos a montagem do nosso projeto utilizando um protoboard:


Incluindo biblioteca NewLiquidCrystal no IDE do Arduino
Para que o módulo I2C funcione corretamente é necessário adicionarmos a biblioteca NewLiquidCrystal no IDE do Arduino. Uma das grandes vantagens das placas Arduino é a diversidade de bibliotecas disponíveis que podem ser utilizadas em seus programas. Estas bibliotecas podem ser criadas para a linguagem "C" ou especificamente para o Arduino, reduzindo drasticamente o tempo gasto com programação. Veja a tabela Coletânea de bibliotecas para módulos.
Download dos arquivos da biblioteca NewLiquidCrystal
DOWNLOAD - NewliquidCrystal_1.3.4.zip
Para saber detalhes desta biblioteca clique aqui.
Instalando a biblioteca pelo IDE do Arduino
Após fazer o download do arquivo NewliquidCrystal_1.3.4.zip com todos os arquivos da biblioteca compactados no formato zip, abra o IDE do Arduino e siga o tutorial: Como incluir uma biblioteca no IDE do Arduino.
Ligando o display LCD com o módulo I2C(Sketch)
1. Para visualizar o display funcionando, digite o código abaixo no ambiente de desenvolvimento IDE do Arduino. Faça a verificação e o upload:
Obs. 1: Nos casos em que módulo I2C estiver configurado com uma faixa de endereços diferente do endereço 0X27 altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto.
Obs. 2: Se estiver utilizando um display de LCD 20 X 4, altere o comando da linha 14 para lcd.begin (20,4);
/*******************************************************************************
*
* Projeto 48: Liagando o Display LC 16 X 2
* http://squids.com.br/arduino
*
*******************************************************************************/
#include <LiquidCrystal_I2C.h>
// Inicializa o display no endereco 0x27
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
void setup()
{
lcd.begin (16,2);
}
void loop()
{
lcd.setBacklight(HIGH);
lcd.setCursor(1,0);
lcd.print("Squids Arduino");
lcd.setCursor(0,1);
lcd.print("LCD e modulo I2C");
delay(1000);
lcd.setBacklight(LOW);
delay(1000);
}
ATENÇÃO: Se o display acender e não mostrar os caracteres provavelmente é em função do contraste. Gire o eixo do potenciômetro de ajuste de contraste no sentido horário. Se mesmo assim o display não mostrar os caracteres, então corrija a montagem do circuito e/ou o código.
Comandos do display LCD para a biblioteca NewLiquidCrystal
No projeto vamos utilizar alguns comandos de controle do display LCD através da biblioteca LiquidCrystal que já vem embutida na IDE do Arduino. Para conhecer todos os comandos desta biblioteca, acesse o link: Comandos display LCD para biblioteca LiquidCrystal e LiquidCrystal Library (Arduino Reference).
Obs.: Para utilizar o display LCD sem o módulo I2C acesse o link: Projeto 38 - Controlando um display LCD (instalação e comandos básicos).
Vídeo
Como o projeto deve funcionar
1. Ao iniciar o programa, você irá visualizar no display os dizeres: "Squids Arduino LCD e modulo I2C" com a luz de fundo (backlight) piscando.
2. Esta rotina se repetirá indefinidamente até você desligar o circuito.
Explicando o Código do Projeto
1. Primeiro definimos e declaramos as constantes e as variáveis do projeto.

1.1. Através do comando #include incluímos o "header file" LiquidCrystal_I2C.h para ser compilado junto ao sketch (não utilize ponto e vírgula no final de uma diretiva #include).
1.1.1. A diretiva #include é utilizada para incluir bibliotecas externas em um sketch. Isso dá ao programador acesso a um grande grupo de bibliotecas C padrão (grupos de funções pré definidas) e também bibliotecas específicas para o Arduino.
1.1.2. O header file LiquidCrystal_I2C.h contém todos os comandos e recursos para controlar um display LCD com o módulo I2C.
1.1.3. Observe que utilizamos <> para incluirmos a biblioteca LiquidCrystal.h. Por padrão e uma boa prática de programação, utilizaremos <> para incluirmos bibliotecas internas do Arduino e aspas para bibliotecas locais ("").
1.2. Através da instrução LiquidCrystal lcd_I2C(0X27,2,1,0,4,5,6,7,3, POSITIVE); a biblioteca do LCD faz com que o programa do Arduino saiba que ao dar o comando LiquidCrystal_I2C lcd() iremos utilizar um display LCD com o módulo I2C, e faremos a comunicação utilizando o endereço 0X27, conforme mostra a tabela abaixo:

2. Através da estrutura void setup(), definimos:

2.1.Através da instrução lcd.begin(16,2); a biblioteca do LCD informa ao Arduino que será utilizado um display com 16 colunas e 2 linhas.
Obs.: Se você estiver utilizando um display 20 colunas por 4 linhas altere o comando para: lcd.begin(20,4);
3. Através da estrutura void loop(), obtemos:

3.1. O comando lcd.setBacklight(HIGH); disponível na biblioteca utilizada neste projeto LIGA a luz de fundo (backlight) do display.
3.2. O comando lcd.setCursor(1,0); indica que a posição para imprimir o próximo caractere é a origem do display, ou seja, coluna 1 e linha 0.

3.3. O comando lcd.print("Squids Arduino"); faz com que seja escrita a frase entre aspas no display.
3.3.1. Lembre-se que uma linha tem apenas 16 caracteres (16 colunas) e que espaço também conta como um caractere.
3.4. O comando lcd.setCursor(0,1); indica que a posição para imprimir o próximo caractere é a origem do display, ou seja, coluna 0 e linha 1.
3.5. O comando lcd.print("LCD e Modulo I2C"); faz com que seja escrita a frase entre aspas no display.
2.3.1. Infelizmente para criarmos caracteres especiais como acentos por exemplo, precisamos de de alterações um tanto complexas no sketch (veremos isso em outros projetos).
3.6. O comando delay(1000); faz uma pausa de 1 seg (1000ms) no programa onde o display permanecerá com a luz de fundo ligada.
3.7. O comando lcd.setBacklight(LOW); disponível na biblioteca utilizada DESLIGA a luz de fundo (backlight) do display.
3.8. O comando delay(1000); faz uma nova pausa de 1 seg (1000ms) no programa criando o efeito de pisca-pisca com a luz de fundo do display.
3.9 . Para conhecer melhor estes recursos, recomendamos que leia o link: Biblioteca LiquidCrystal - Comandos display LCD.
Desafios
Com base neste projeto, resolva o seguinte desafio: Desafio 34
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários